Как добавить квиз в сайт на WordPress?
Инструкция для внедрения квиза на сайт WordPress
Для вставки квиза в сайт на WordPress необходимо скопировать Код инициализации и добавить его на сайт (описание копирования кода в инструкции "Как добавить код инициализации"). Этого достаточно, если вы не собираетесь вставлять код квиза в тела сайта или на страницу, а используете функционал автооткрытия квиза.
Для того, чтобы добавить код инициализации на сайт вам нужно открыть шаблон главной страницы и добавить код в него.
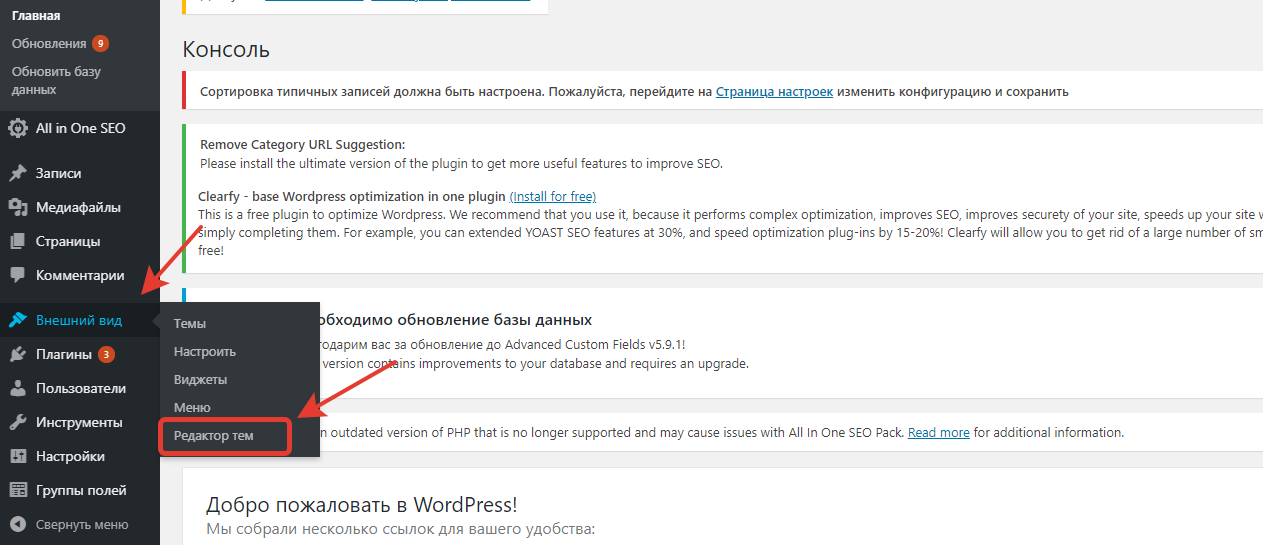
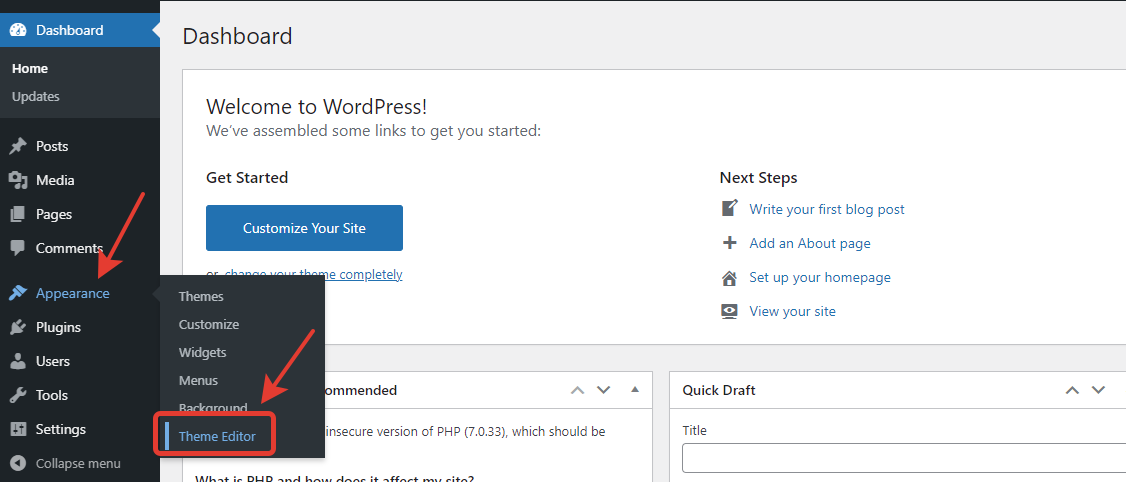
В редакторе сайта на WordPress вам нужно найти шаблон сайта. Одно из возможных расположений файла на русском ("Внешний вид" / "Редактор тем") и на английском ("Appearance" / "Theme Editor").
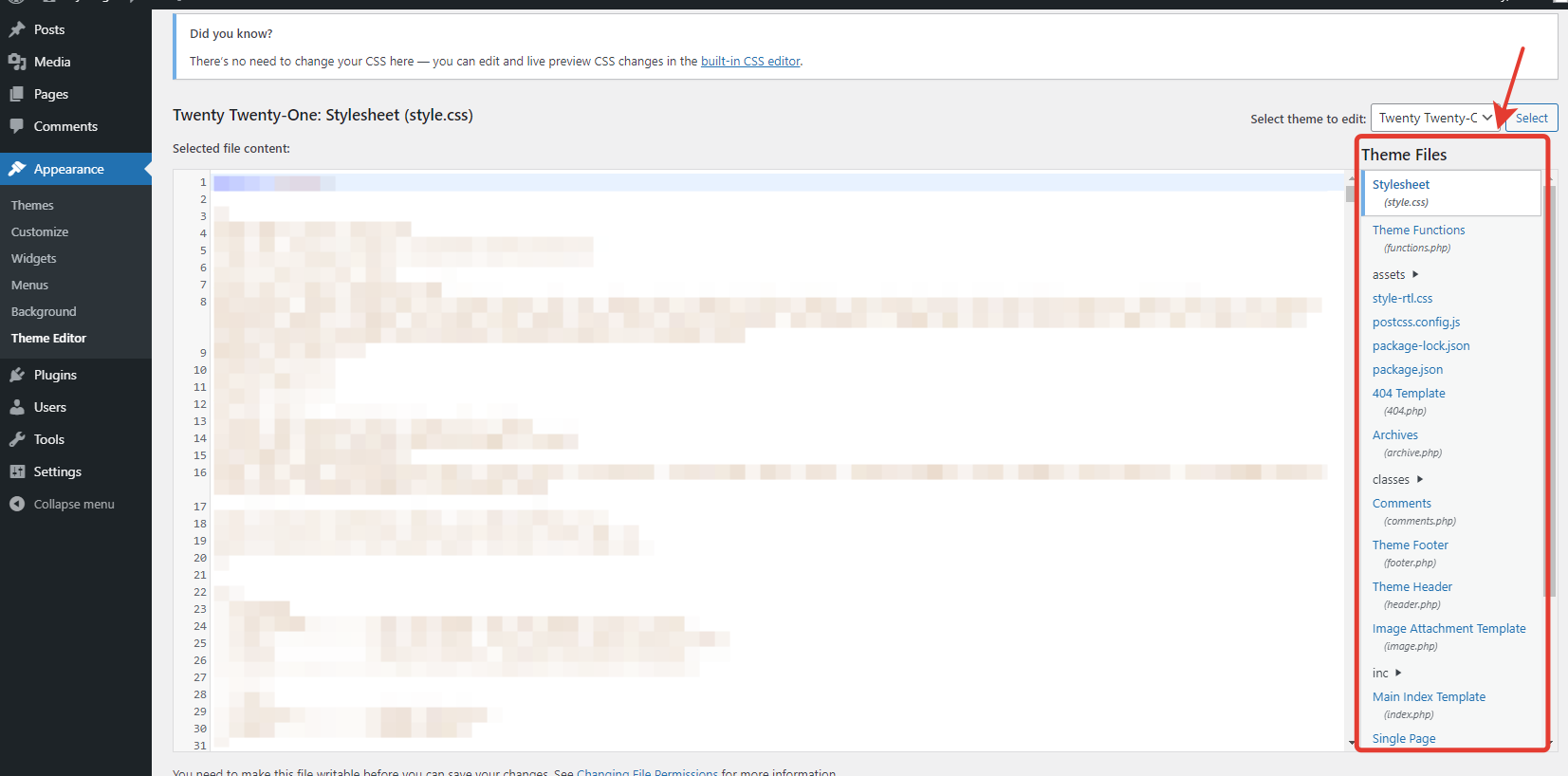
После открытия редактора тем справа появится список файлов php, вам нужно найти index.php, header.php или аналогичное название, в которых есть тег <head></head>.
В открывшемся файле index.php вам нужно вставить код инициализации и сохранить плагин. Готово. После этого квиз должен открываться на сайте при подключении функционала автооткрытия в квизе.
P.S.: Вы можете редактировать файл index.php через хостинг, примерно расположение файла: www/site.ru/templates/shablon/index.php (где site.ru - домен вашего сайта, shablon - название шаблона сайта)
Добавление квиза на любую страницу сайта на WordPress
При добавлении квиза в тело сайта вам нужно:
- скопировать код вставки
- добавить его на сайт.
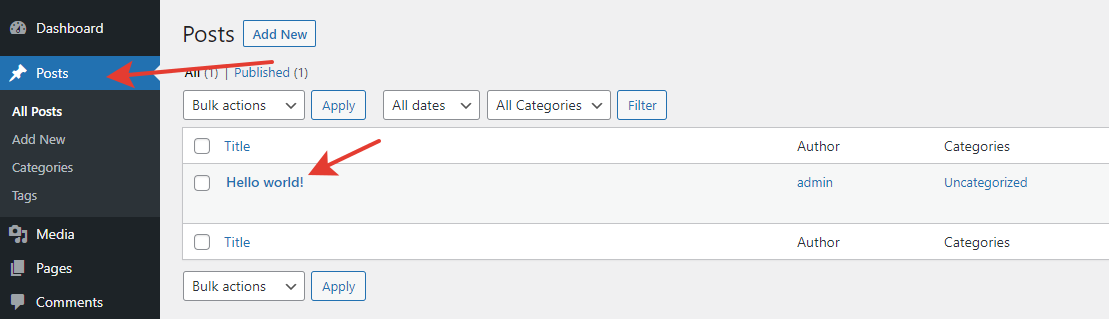
Далее, переходим в редактор сайта на WordPress во вкладку Записи => Все записи и выбираем нужную запись (в нашем случае это Hello World)
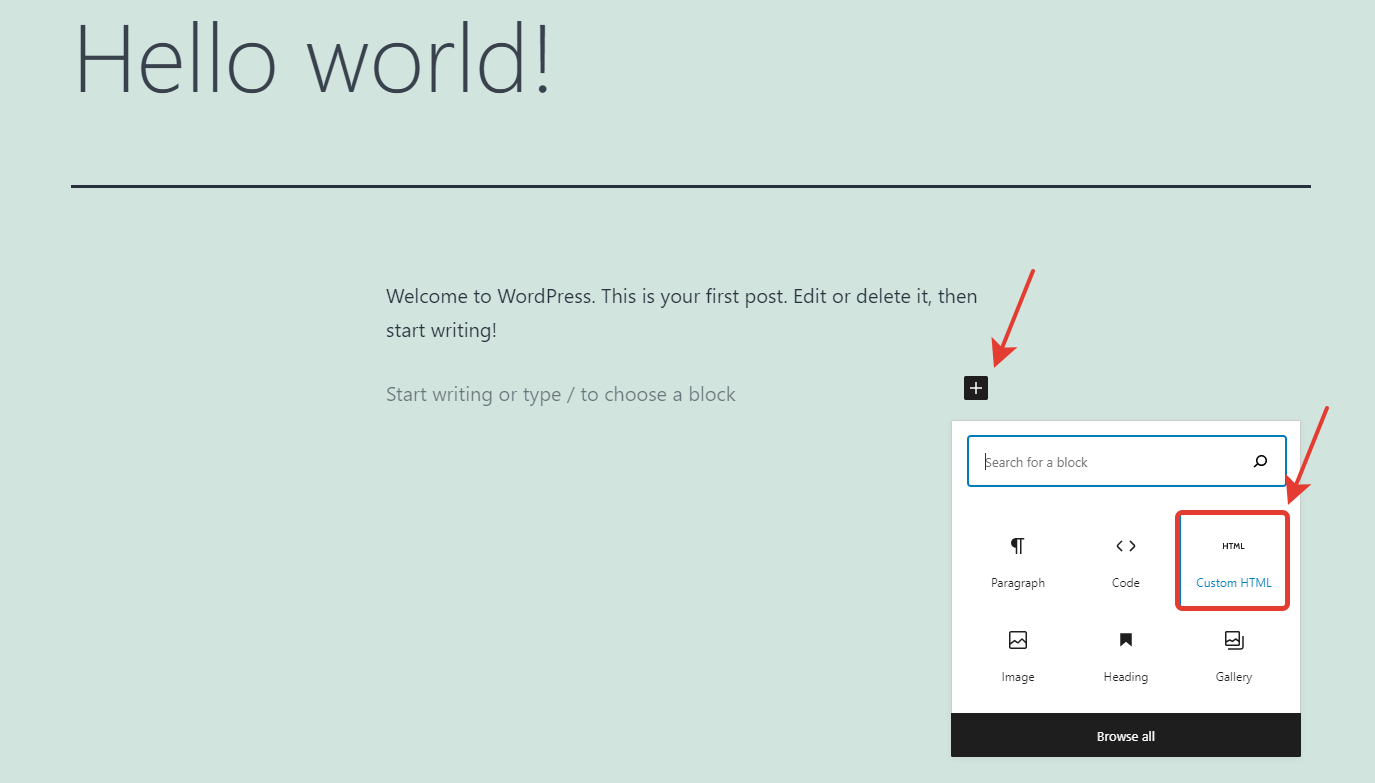
Создаем новый блок путем нажатия на иконку +
Выбираем Произвольный HTML и вставляем в него ранее скопированный код для вставки на страницу и нажимаем "Сохранить".
Готово! Квиз вставлен на ваш сайт
Установка кнопки с квизом.
Для того, чтобы добавить открытие квиза по кнопке вам нужно:
Скопировать из Awidget ссылку для кнопки с вкладки "Код виджета" из поля "Ссылка (атрибут href):".
#s52widgets__modalshow_575,
где 575 - id квиза
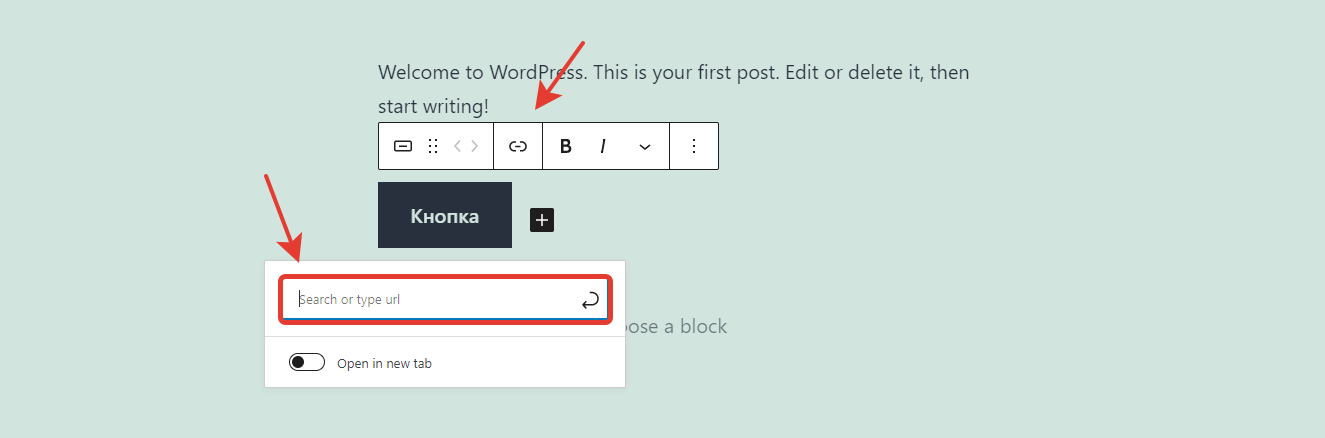
При редактировании нужной страницы создать новый блок путем нажатия на иконку + в верхней панели редактирования и найти среди элементов "Button"
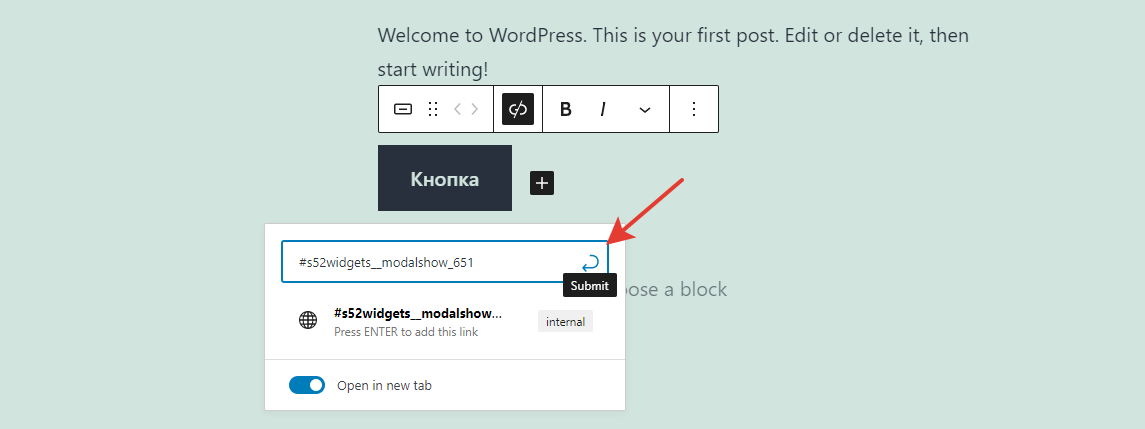
Введите название кнопки, после этого вам нужно прописать ссылку (Link). В окне ссылки вам нужно прописать скопированный код из Awidget и добавить его в поле
Нажать Enter, чтобы ссылка сохранилась
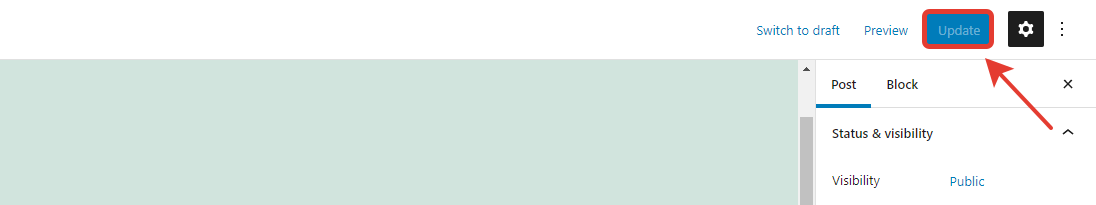
Сохраните материал нажав "Обновить" (Update)